Routenplaner mit Leaflet
CAPCom WebTeam -
23. Februar 2024
-
Tipps & Tricks

Eine immer wieder nachgefragte Komponente für Webseiten ist eine Wegbeschreibung mit Routenplanung. Die Einbindung von Dienstleistern wie Google oder Bing erfordert jedoch die Einwilligung der Besucher zur Nutzung dieser Dienste unter Berücksichtigung der DSGVO. Bei der Verwendung von Leaflet mit OpenStreetMap, der Leaflet Routing Machine und Nominatim kann dies vermieden werden. Alle verwendeten Dienste können dank OpenSource auf Wunsch auch lokal installiert werden.
Diese Anleitung zeigt nur einen sehr kleinen und reduzierten Ausschnitt der Möglichkeiten, um einen schnellen Einstieg zu ermöglichen, aber auch den der am häufigsten auf Webseiten Verwendung findet: die Kartendarstellung des Standortes mit der Möglichkeit der Routenplanung von der Adresse des Besuchers (einzugeben) und dem Standort des Webseitenbetreibers (vorgegeben).
Die verwendeten Bibliotheken können hier heruntergeladen werden und liegen bei unserem Beispiel auch lokal auf unserem Filesystem bzw. Webserver:
- Leaflet https://leafletjs.com/download.html
Leaflet ist eine freie JavaScript-Bibliothek, mit der WebGIS-Anwendungen erstellt werden können. - OpenStreetMap https://www.openstreetmap.org/
OpenStreetMap ist ein freies Projekt, das frei nutzbare Geodaten sammelt, strukturiert und für die Nutzung durch jedermann in einer Datenbank vorhält. - Leaflet Routing Machine https://github.com/perliedman/leaflet-routing-machine/releases
Leaflet Routing Machine ist eine einfache, flexible und erweiterbare Möglichkeit, einer Leaflet-Karte Routing hinzuzufügen. - Leaflet Control Geocoder https://github.com/perliedman/leaflet-control-geocoder/releases
Ein einfacher Geocoder für Leaflet, der standardmäßig OSM/Nominatim verwendet. - Nominatim https://nominatim.org/
Nominatim verwendet OpenStreetMap-Daten, um Orte auf der Erde nach Namen und Adresse zu finden (Geokodierung).
Der erste Teil unserer HTML-Seite lädt die Bibliotheken und die zugehörigen Stylesheets. Diesen Teil erklären wir in diesem Artikel nicht.
<!DOCTYPE HTML>
<html>
<head>
<title>Routenplaner Mini</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="leaflet.css" />
<script src="leaflet.js"></script>
<link rel="stylesheet" href="Control.Geocoder.css" />
<script src="Control.Geocoder.js"></script>
<link rel="stylesheet" href="leaflet-routing-machine.css" />
<script src="leaflet-routing-machine.js"></script>
<style>
.karte {
position: relative;
width: 100%;
aspect-ratio: 4 / 3;
}
</style>
</head>Den zweiten Teil unserer HTML-Seite erklären wir jetzt detaillierter. Alle Abschnitte folgen dem ersten Teil, natürlich ohne die Erläuterungen.
Wir bauen uns einen Abschnitt (div) im body der HTML-Seite zur Aufnahme unserer Karte.
<body> <div id="karte" class="karte"></div>
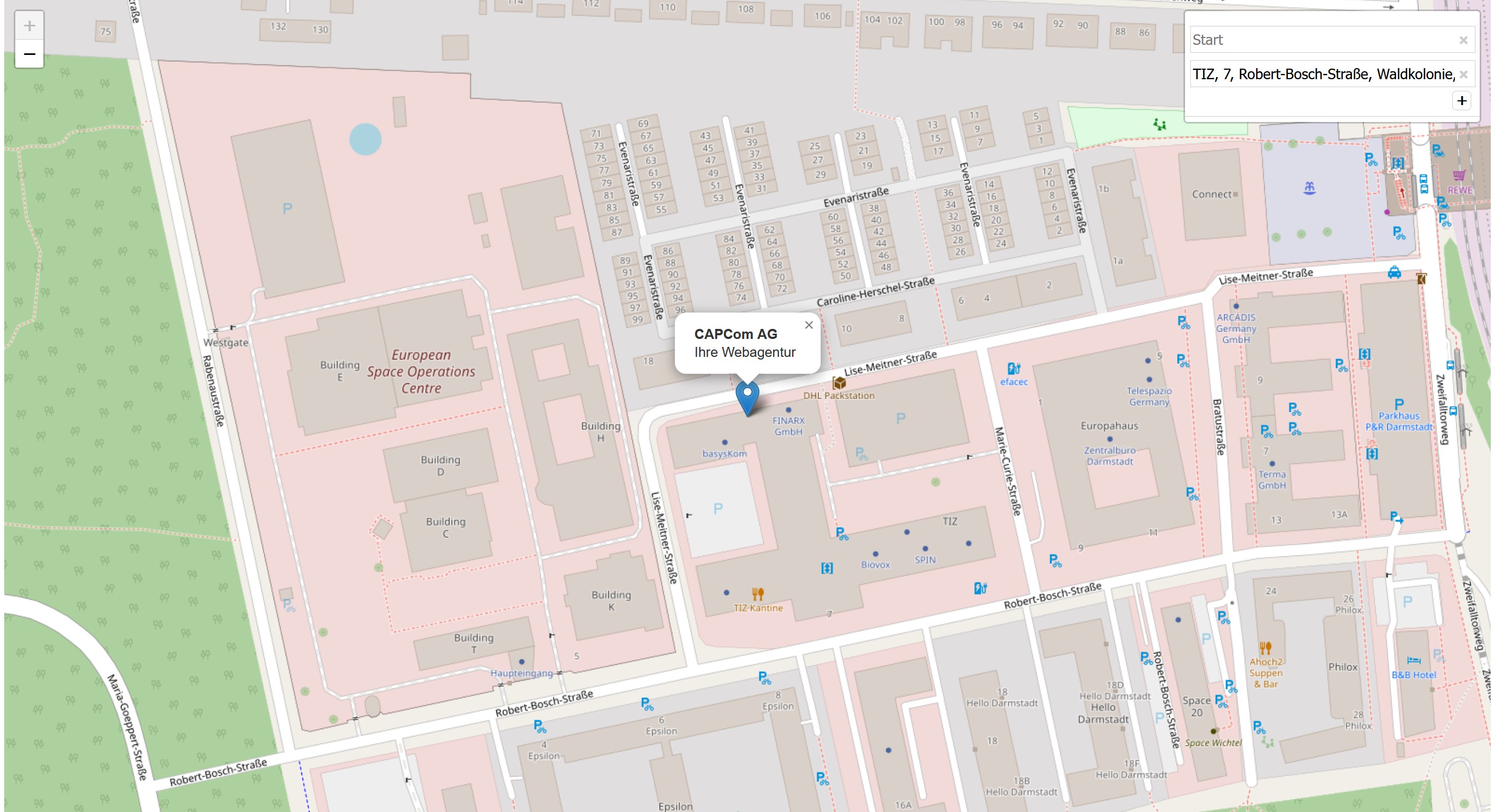
Unser Script-Teil beginnt mit der Initialisierung der Kartenvariable. Durch das 'setView' setzen wir den primär sichtbaren Bereich der Karte durch Angabe des geographischen Mittelpunktes ( 49.87133, 8.624618) und des Zoomfaktors (19). Das muss natürlich auf die gewünschten Werte angepasst werden.
<script>
var karte = L.map('karte').setView([49.87164, 8.6243], 19);Der Zielmarker (der entspricht hier dem Mittelpunkt der Karte vom Anfang) wird gesetzt und um eine zugehörige Beschriftung ergänzt.
var marker = L.marker([49.87164, 8.6243]).addTo(karte);
marker.bindPopup("<b>CAPCom AG</b>Ihre Webagentur").openPopup();Wir konfigurieren hier den zu verwendeten Web Map Tile Service (WMTS), in diesem Fall den von OpenStreetMap angebotenen Demo-Service. Für den produktiven Betrieb benötigen sie entweder einen Link von einem der verfügbaren kommerziellen Dienstleister oder einen eigenen WMTS. Die Daten der Kacheln (Tiles) von OpenStreetMap sind frei verfügbar. Ergänzt wird auch der notwendige Copyright-Hinweis.
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© OpenStreetMap contributors'
}).addTo(karte);Jetzt konfigurieren wir die Navigation. Dazu nutzen die Funktion 'L.Routing.control'. Wir definieren den Beginn und das Ziel der Route. Den Beginn lassen wir allerdings offen, damit der Besucher seine eigene Adresse eintragen kann. Als Ziel wird der Ort des Zielmarkers, den wir schon konfiguriert haben, verwendet.
L.Routing.control({
waypoints: [
L.latLng(),
L.latLng(marker.getLatLng())
],Weitere Optionen betreffen das Verhalten der Routing-Funktionalität, das Aussehen der Linie (lineOptions), ob das Routing auch beim Verschieben der Marker aktiv sein soll (routeWhileDragging), ob die Karte entsprechend der angezeigten Route gezoomt und positioniert werden soll (fitSelectedRoutes) und die angezeigte Sprache (language).
lineOptions: { styles: [{color: 'blue', opacity: 1,weight: 5}] },
routeWhileDragging: true,
fitSelectedRoutes: true,
language: 'de' ,Jetzt aktivieren wir den Geocoder Nominatim. Mit diesem wandeln wir die Texteingaben in Längen- und Breitengrade um, die auf der Karte dargestellt werden können. Das funktioniert auch in die andere Richtung. Dies erkennt man daran, dass in der Routingeingabe unser Zielmarker als Adresse dargestellt wird.
geocoder: L.Control.Geocoder.nominatim() }).addTo(karte); </script> </body> </html>
Damit ist der Routenplaner fertiggestellt. Er enthält natürlich keine Anpassungen an den Stil der Website oder eine Integration in ein CMS, wo es manchmal einfacher ist, mit entsprechenden Extensions oder Plugins zu arbeiten.
Das komplette Beispiel kann hier heruntergeladen werden. Das Abrufen der Kacheln bei OpenStreetMap und das Umwandeln der Adressen via Nominatim erfordern in unserem Beispiel Internetzugriff.

Die Kommentarfunktion ist für diesen Artikel deaktiviert.
0 Kommentare